Titanium でいい感じの環境を整えてみましたので紹介します。
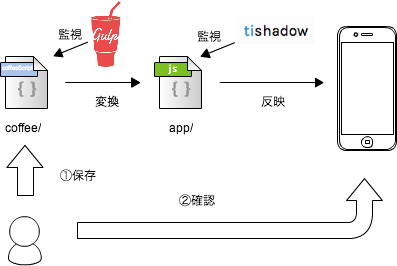
coffeeScriptでalloyフレームワークを書いて、js変換をgulpで監視・自動化し、tishadowでリアルタイム反映させてます、という内容です。
tishadow
何よりまずはtishadowです。これで開発速度が倍になると言っても過言ではない。
インストール
以前は、起動に色々ステップがありましたが、今は、tishadow express で簡単に利用出来ます。
ti build -p ios –shadow
tishadow expressコマンドを叩いておけば、いつものビルドコマンドに、--shadowオプションを付けるだけで利用出来ます。
buildコマンドを以下のように実機を対象にすれば、実機で同様の環境が出来ます。
※今の最新の環境(Xcode6beta,Ti 3.3.0GA)だと -I 7.0 オプションでSDKバージョン指定が必要でした。
また、androidの実機だとこうなります。
これでまず、app以下のファイルの修正が即時反映される環境が出来ます。
coffeeScript
jsのコード量が減ってすっきりするらしいので導入してみます。初挑戦。
インストール
これでcoffee環境が整いました。
即時反映
せっかくtishadowを導入して、ファイル保存→即時エミュレータ反映、の流れがあるので、coffeeScriptを導入しても同様にファイル保存→即時ビルド→即時エミュレータ反映にします。
coffeeコマンドにも-wオプションでファイル監視機能がありますが、coffeeScriptファイル以外には適用出来ないので、汎用性を考えてgulpでファイル監視する形にします。
※ファイル構成は以下を想定
- Resouces ・・・アプリに反映されるソースのディレクトリ
- app ・・・alloy フレームワーク用ディレクトリ
- coffee ・・・coffeeScript用に新規で作成
gulp
インストール
その他必要なプラグインも
npm install gulp-watch
npm install gulp-plumber
npm install gulp-clean
設定ファイル
gulpfile.js作成
var _gulp = require('gulp'); // gulp 本体
var _gCoffee = require('gulp-coffee'); // coffeeScriptビルド用
var watch = require('gulp-watch'); // watch 強化版
var clean = require('gulp-clean'); // ファイル削除
var plumber = require('gulp-plumber'); // エラーで止まらないよう制御
/**
* coffeeタスク
* coffee/配下のcoffeescriptをapp/フォルダに吐き出させるtaskを登録。
*/
_gulp.task('coffee', function(){
// ファイル削除に対応させるため、一旦全部消す
_gulp.src('app/controllers/*.js', {read:false})
.pipe(clean());
// 操作対象ファイル
_gulp.src('coffee/controllers/*.coffee')
// coffeeビルド時のエラーをスルー
.pipe(plumber())
// coffee変換処理
.pipe(_gCoffee({bare: true}))
// app/controllers以下に生成されたjsをコピー
.pipe(_gulp.dest('app/controllers/'));
// 変換された一時jsを削除
_gulp.src('coffee/controllers/*.js', {read:false})
.pipe(clean());
});
/**
* serverタスク
* watchでcoffeescriptを自動で書きだす
*/
_gulp.task('serve',function(){
// 監視対象ファイル
// coffee/controllers/ フォルダの.coffeeファイルに変更があると'coffee'タスクを実行
watch({glob: 'coffee/controllers/*.coffee'},['coffee']);
});
/**
* gulpデフォルトタスクを登録
*/
_gulp.task('default', ['serve']);
内容としては、coffee/controllersフォルダに作ったcoffeeファイルを更新次第、jsに変換してapp/controllersにコピーさせています。
ポイントは、3つ
coffeeフォルダをappフォルダと並列に用意します。appフォルダ以下に置いてしまうと、tishadow側でエラーがでてビルドできません。_gCoffee({bare:true})で、bareオプションを渡すこで、coffeeがjsに変換される際に、クロージャを記述無しに指定してます。そうしないと、アプリビルド時にエラーが出てしまいます。- gulp本体に含まれるwatchは、ファイルの新規追加・削除を検知しないので、強化版のgulp-watchを利用してます。
動作確認
gulpコマンドで、常時監視状態になるか確認します。こんな感じの出力になればok
[09:48:46] Starting ‘serve’…
[09:48:46] Finished ‘serve’ after 15 ms
[09:48:46] Starting ‘default’…
[09:48:46] Finished ‘default’ after 13 μs
[09:48:47] Starting ‘coffee’…
[09:48:47] Finished ‘coffee’ after 11 ms
完了
これで準備完了しました。
あとは、
- tishadowでappフォルダを監視
ti build -p ios –shadow
- 別ターミナルでgulp起動
gulp
- で、coffeeScriptをお好きなエディターで開発
という形で開発出来ます。
図にするとこんなイメージです。

①で保存したらすぐ②の確認が出来る!2年前とかに比べたら楽しすぎる。。。
おまけ
この環境を作るのに、つまずいて、汗かいて、擦りむいて、血を流して分かった事
alloy runなんてコマンド無かった- 代わりは alloy compile ?
app以下のalloyファイルをResource以下にビルドしてる - app以下にcoffeeフォルダとか置くと、何故かcoffeeファイルの修正がtishadowのせいで?戻される(=変更出来ない)。なのでapp以下には置かないようにした。
- alloy.jmk使おうとしたら、coffeeを変換したjsが直接
Resoucesにいくもんだから、coffeeファイル修正してもapp以下変更無し=tishadow動き無しとなってしまった。なので、gulp使って、coffee変換検知→app内js更新→tishadow修正検知、で対応した。 - 色々ファイルいじってると起動中のtishadowにエラーが出るときがあって、一度出始めると原因潰しても出続けるので、再度
--shadowつけてビルドし直してた。けど、もっと簡単に、tishadow clear叩いたら再ビルドせずに(キャッシュ的なものが表示されるものの)復帰出来た。 - 一度tishadow起動すると、実機にusb接続してなくてもいい。さらに、同じネットワーク環境から一度出ても、戻ってくるとそのまま開発出来る(iphone持ち出して、昼飯食べに行って帰って、そのまま何かコマンド叩く事無く開発続けれた)
plumber({errorHandler: onError)})でエラー拾って、エラーから回復したときだけ、tishadow clearするようなgulpに挑戦したが、エラー復帰ステータスの取得ができず断念
参考
- TitaniumのフレームワークAlloyをCoffeeScript/Jade/Jasmine/TiShadowで便利に使う
- Alloy with CoffeeScript のお誘い(そのニ)
- タスクランナーgulp入門